Express payment form
There are a variety of ways to send payment data to Spreedly, many of which aim to ensure sensitive data never touches your server environment. Express is a simple approach that does not require any styling to implement; simply drop it into the page and wire up a few Javascript calls. Of the options offered by Spreedly to collect card data, Express is simplest method which minimizes PCI scope.
Specific commands and configuration options can be found in the Express API reference.

User experience
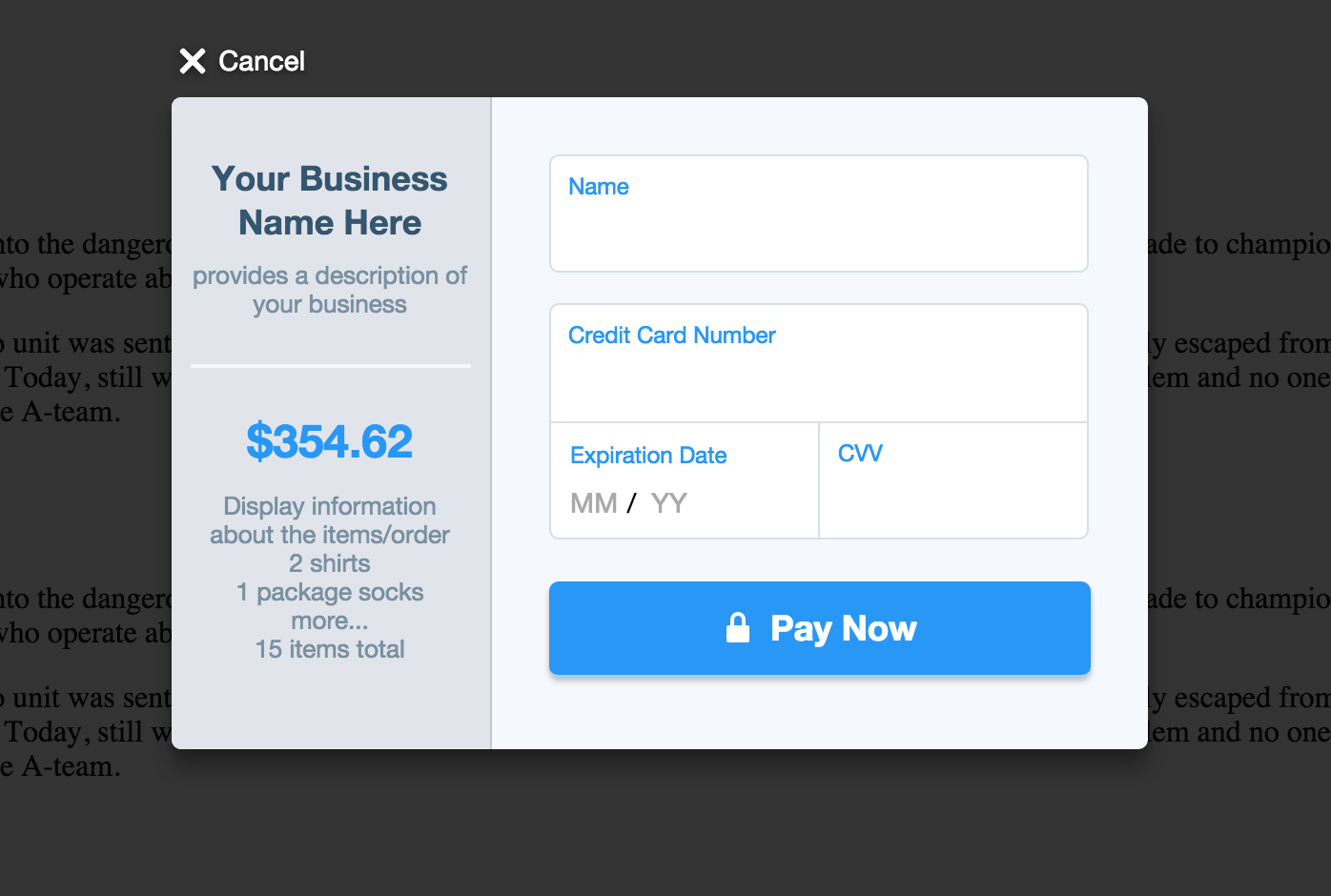
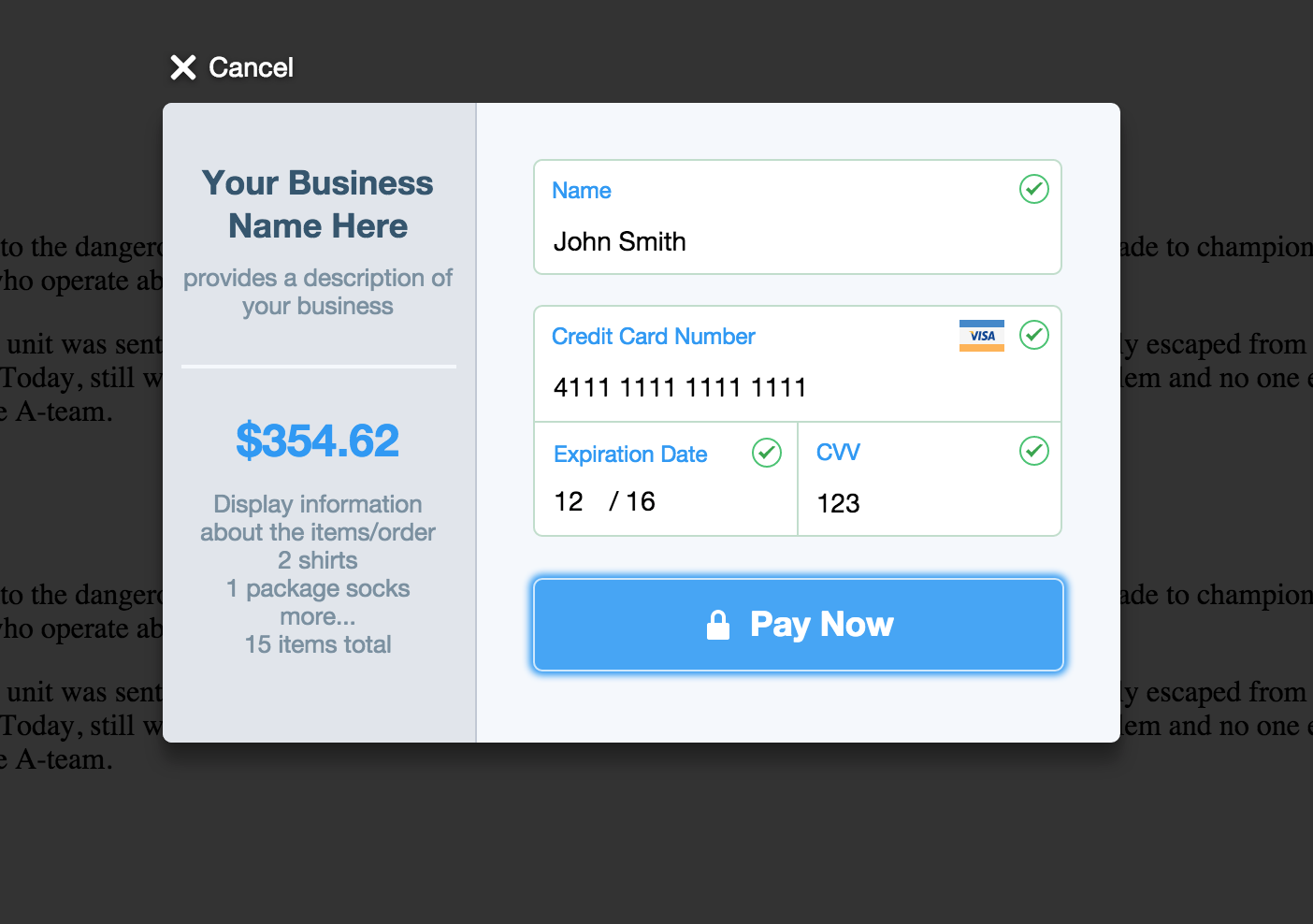
Spreedly Express provides a thoughtful user experience without the need to design a UI or implement validation. Simply drop in Express and the payment method collection form will include real-time validation of the credit card fields and visual feedback of card type.

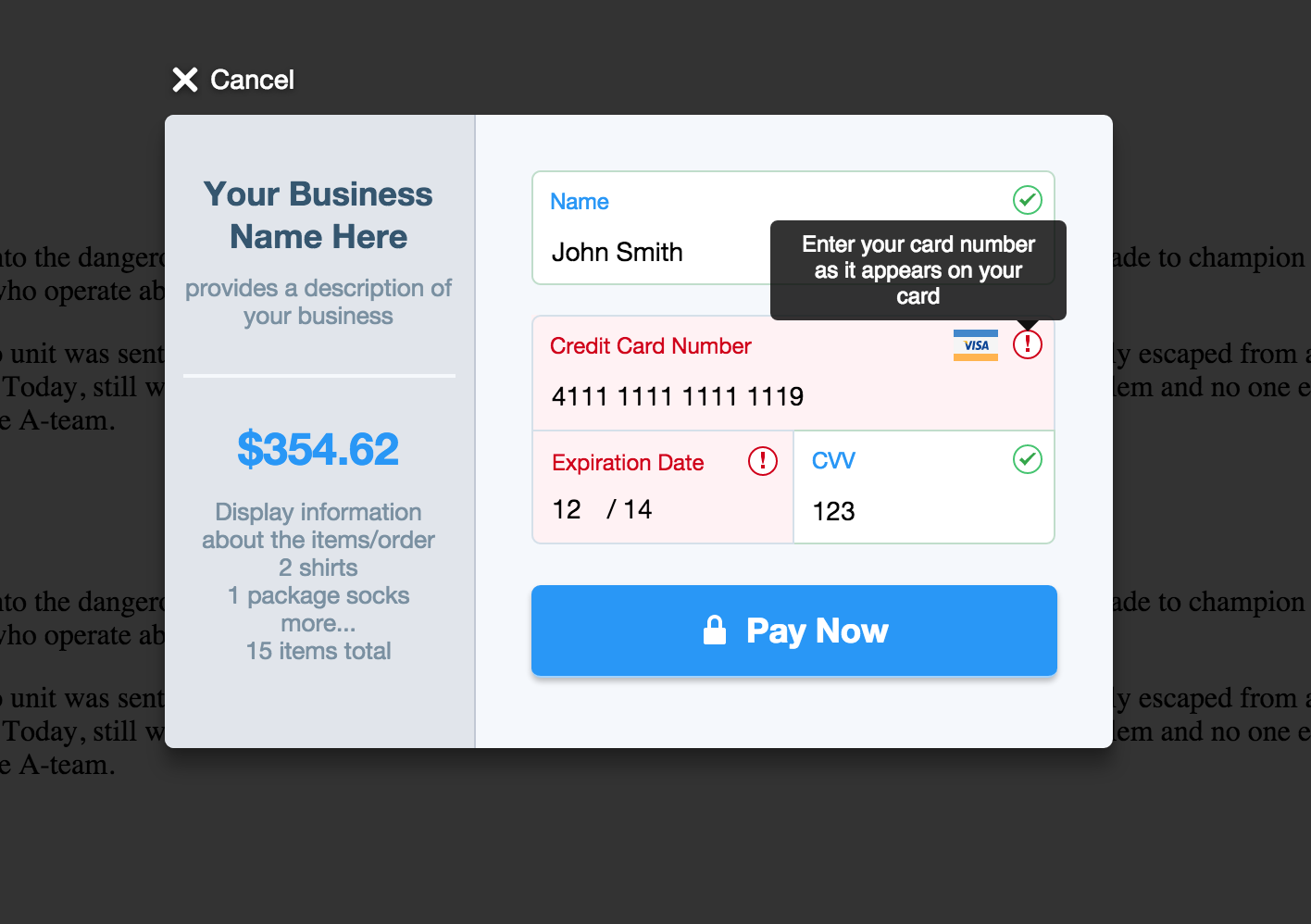
Any validation errors are clearly displayed to the user and tooltips are provided to assist them in fixing the issue.

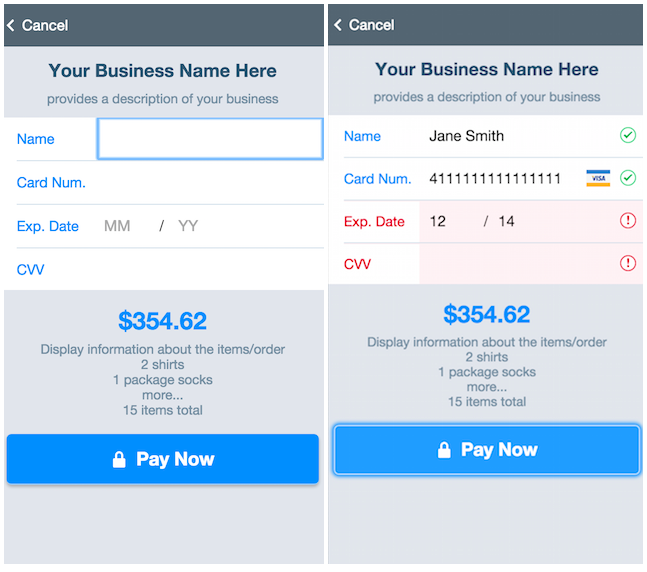
Users on a mobile device will see the checkout page scaled down to fit their appropriate screen size.

Express is recommended for a simple user experience representing best-practices for collecting credit card data without much implementation work.
Add to checkout page
To add Express to your checkout page, you will need to include the Express javascript:
<script src="https://core.spreedly.com/iframe/express-3.min.js"></script>Then, initialize Express with the Spreedly environment where you want payment methods tokenized, the required security arguments, along with any display and payment method options:
SpreedlyExpress.init("C7cRfNJGODKh4Iu5Ox3PToKjniY", {
"amount": "$9.83",
"company_name": "Acme Widgets",
"sidebar_top_description": "Providing quality widgets since 2015",
"sidebar_bottom_description": "Your order total today",
"full_name": "First Last"
},
{
"email": "[email protected]",
"country": "US"
},
{
"nonce": "dd6b70a5-e070-4fa2-a3ca-0db0b45f78d0", // Unique per session (e.g., UUID)
"certificateToken": "certificate",
"timestamp": "1738252535",
"signature": "SERVER_GENERATED_SIGNATURE" // SHA256(private key + nonce, timestamp, certificate token)
}
);View the full list of supported initialization options in the Express reference.
Once initialized, all that is left is telling Express when you're ready to collect payment information, which can be as simple as attaching it to a payment button on your checkout page.
<form id="payment-form" action="https://yoursite.com/checkout">
<input type="hidden" name="payment_method_token" id="payment_method_token">
<input type="button" value="Enter Payment Info" onclick="SpreedlyExpress.openView();">
</form>This creates a form with a button that opens the Express window pre-configured with the options set in init.
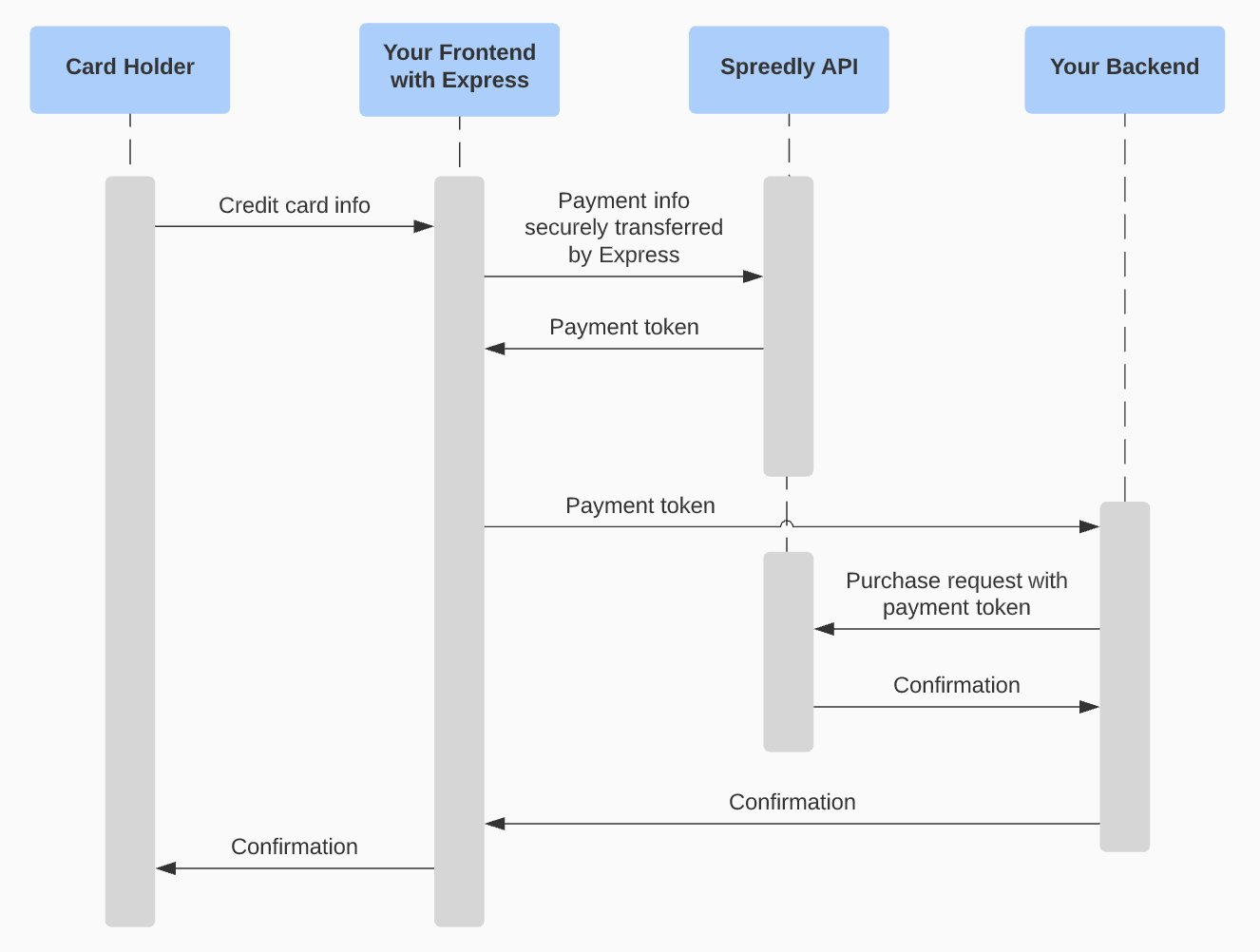
Executing the transaction

After Express tokenizes a payment method, the onPaymentMethod callback is triggered. Register a callback which takes the resulting payment methopd token and sends it to your servers for processing.
Note: Once a payment method token has been returned, the Express modal will no longer open. In order to open the modal , you must callunloadand theninit.
SpreedlyExpress.onPaymentMethod(function(token, paymentMethod) {
// Send requisite payment method info to backend
var tokenField = document.getElementById("payment_method_token");
tokenField.setAttribute("value", token);
var masterForm = document.getElementById('payment-form');
masterForm.submit();
});Once the payment method token has been submitted to the backend, execute the actual transaction using the Spreedly direct API. This is necessary because the browser is not a secure environment and should never contain your Spreedly access secret (which is required to invoke the transactional portion of the Spreedly API).
From your backend system, execute a purchase (or auth) against the appropriate gateway using the direct API:
$ curl https://core.spreedly.com/v1/gateways/LlkjmEk0xNkcWrNixXa1fvNoTP4/purchase.json \
-u 'C7cRfNJGODKh4Iu5Ox3PToKjniY:4UIuWybmdythfNGPqAqyQnYha6s451ri0fYAo4p3drZUi7q2Jf4b7HKg8etDtoKJ' \
-H 'Content-Type: application/json' \
-d '{
"transaction": {
"payment_method_token": "56wyNnSmuA6CWYP7w0MiYCVIbW6",
"amount": 100,
"currency_code": "USD",
"retain_on_success": true
}
}'$ curl https://core.spreedly.com/v1/gateways/LlkjmEk0xNkcWrNixXa1fvNoTP4/purchase.xml \
-u 'C7cRfNJGODKh4Iu5Ox3PToKjniY:4UIuWybmdythfNGPqAqyQnYha6s451ri0fYAo4p3drZUi7q2Jf4b7HKg8etDtoKJ' \
-H 'Content-Type: application/xml' \
-d '<transaction>
<payment_method_token>56wyNnSmuA6CWYP7w0MiYCVIbW6</payment_method_token>
<amount>100</amount>
<currency_code>USD</currency_code>
<retain_on_success>true</retain_on_success>
</transaction>'Customize display
Express provides sensible defaults for most labels and gives the ability to provide custom text to replace the default verbiage or to provide language support. In the call to init the first set of options are the display options which can be overridden.
If page structure requires determining these values after Express initialization, use the setDisplayOptions call to modify the payment window display options post-init.
Additional payment information
It is quite common to collect more than the required fields when storing a payment method. To provide more detailed payment information, such as billing address or email, add them to init as the second options argument.
Secure submissions
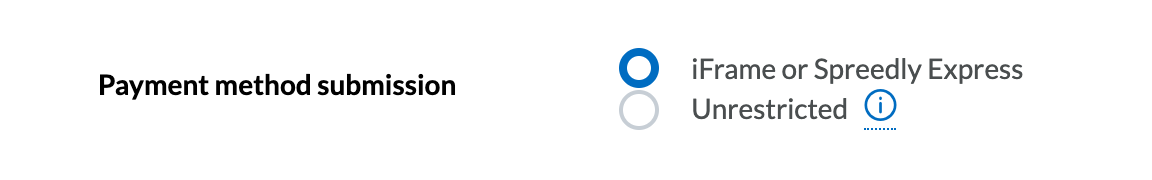
To achieve the highest levels of PCI-DSSv4 compliance with Express, disable the creation of payment methods via direct API. After confirming the XML, JSON, CORS, or transparent redirect methods of adding a payment method are not in use, enable the "iFrame or Spreedly Express Only" option in the Environment settings page in the Spreedly application.

This prevents direct API submission of payment methods which is required to detect malicious attacks and, in general, enforce adherence to the PCI standard. The only way payment methods can be added to this environment will be through the Express (or iFrame) payment forms.
Browser compatibility
In general, Spreedly supports browser versions that are actively maintained and have up-to-date security profiles. That list includes:
- Microsoft Edge per Microsoft’s lifecycle policy
- Up-to-date versions of Chrome
- Up-to-date versions of Firefox
- Safari on all actively maintained macOS and iOS platforms
- Android native browser on Android 7 and later
We additionally require that all browsers support TLS 1.2 or higher.
Versioning
Spreedly Express is versioned by major numerical, e.g., 3. Backwards-incompatible new features will cause the major version number to increment and will only be deployed if the script reference on your checkout page is updated (meaning you choose when to accept major upgrades).
Any critical bug fixes or security updates will be automatically deployed as the current version number, thus automatically maintaining a secure, stable version. Therefore, please do not store a copy of the JavaScript library on your servers; instead, always reference the version hosted by Spreedly.
Examples
Please refer to the Express sample app to see working examples. There are two available, one basic implementation and another sample which uses the autofill feature and sets additional parameters for the payment method token.
Updated 4 months ago
