Click to Pay
Click to Pay provides a multi-factor authenticated online checkout option featuring advanced payment technology and intelligent security based on the EMVCo secure remote commerce integration. Spreedly has partnered with Mastercard to allow merchants to make transactions via the Spreedly API with credit card information obtained via Mastercard Click to Pay. Card brands eligible to be enrolled and retrieved via C2P are Mastercard, Visa, Discover, and American Express. C2P is gateway agnostic and therefore can be used alongside any gateway supported by Spreedly that accepts credit cards.
For additional information go to Mastercard Click to Pay documentation.
Pre-requisites
To configure your order pages to make use of C2P through the Spreedly iFrame, some pre-requisite conditions must be met for the page.
DPAID
The merchant must have a Digital Payment Application Identification Number, or DPAID, which must be configured with Mastercard before Click to Pay can be used. To obtain a DPAID please reach out to Spreedly Support.
When a DPAID is acquired, it must be included when each C2P session is invoked. A merchant can have multiple DPAIDs. An example would be to have a unique DPAID for both sandbox and production for Mobile Apps, and a third DPAID for web development.
Overview
There are three primary user flows that a customer of the merchant could encounter when using Click to Pay:
- New user
- Returning user unrecognized device
- Returning user recognized device
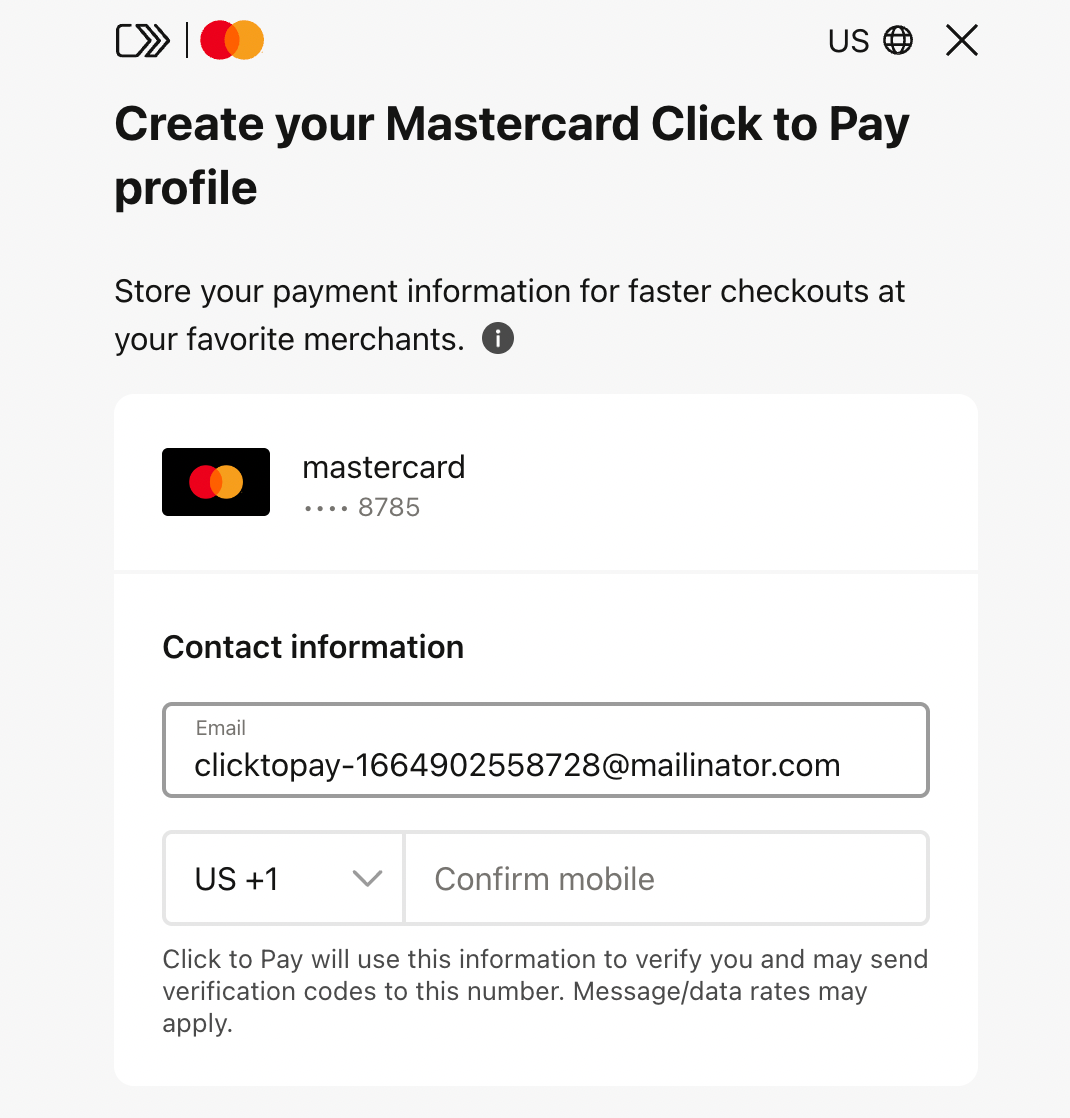
New user
When an end user without a Click to Pay account first interacts with the Click to Pay button, they will encounter the new user flow. To checkout with Click to Pay, the user will need to provide a credit card number, billing address, email address, and phone number that will be used as part of the One Time Password (OTP) authentication to create a new Click to Pay account.
Example:

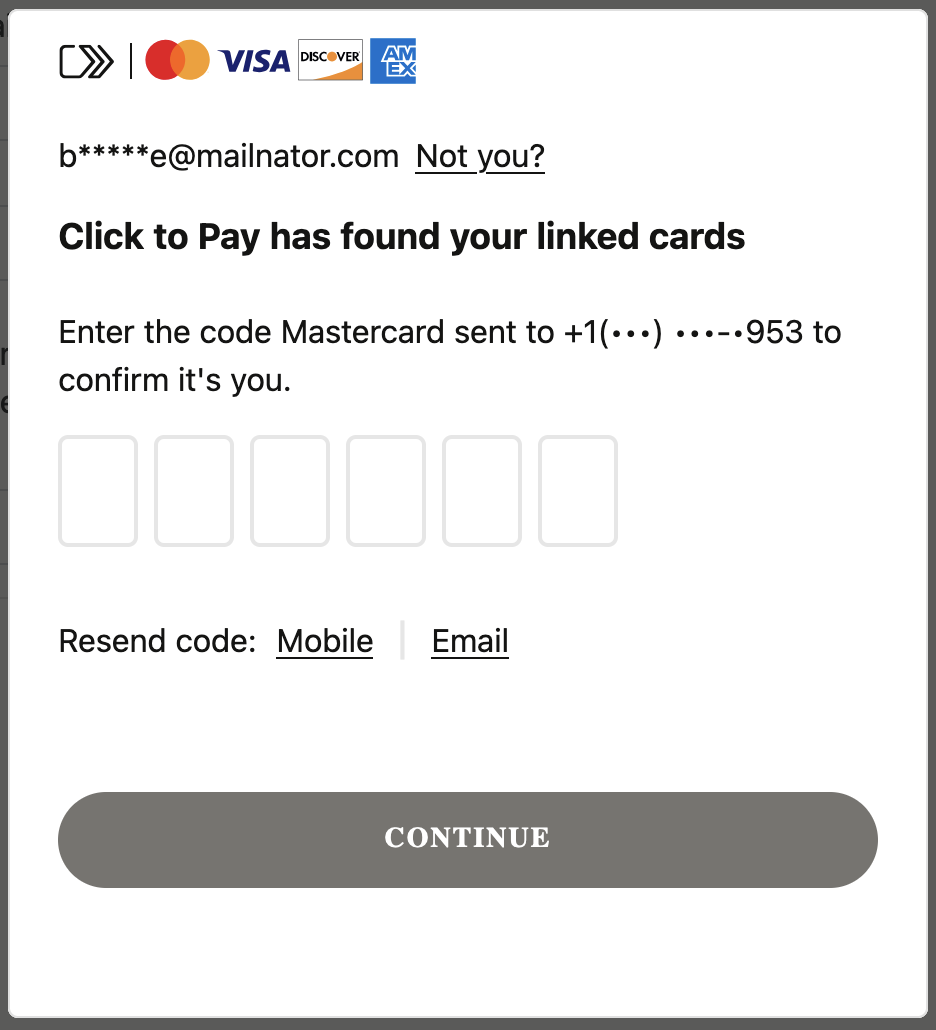
Returning user - unrecognized device
In the case where an end-user clicks on the Click to Pay button but a Click to Pay cookie is not detected within the browser storage, the user will be prompted for their email and phone number. If they already have a C2P account, a OTP check will be initiated and handled through the Click to Pay UI.
Example:

Returning user - recognized device
In the case where an end-user clicks on the Click to Pay button and a Click to Pay device cookie is detected within the browser, the user will proceed directly to card selection once the Click to Pay experience is loaded.
At the conclusion of all three flows, the user will be presented with the option to checkout with a card, either one they are adding to their Click to Pay wallet, or a card already in their Click to Pay wallet (in the case of a returning user).
Invoking Click to Pay with Spreedly
When the checkout page loads, the following steps must be completed to use C2P.
- The Click to Pay SDK must be loaded
- To correctly load the Click to Pay SDK and the Mastercard UI, the merchant must add the following scripts and origin URLs to CORS rules.
- Add Mastercard SRC UI Kit scripts.
- Add Click to Pay library
<script
type="module"
src="https://src.mastercard.com/srci/integration/components/src-ui-kit/src-ui-kit.esm.js"></script>
<link
rel="stylesheet"
href="https://src.mastercard.com/srci/integration/components/src-ui-kit/src-ui-kit.css"><!-- C2P Library for sandbox -->
<script
src="https://sandbox.src.mastercard.com/srci/integration/2/lib.js?srcDpaId={{srcDpaId}}&locale={{locale}}"></script>
<!-- C2P Library for production -->
<script
src="https://src.mastercard.com/srci/integration/2/lib.js?srcDpaId={{srcDpaId}}&locale={{locale}}"></script>
Notes:
- Replace the
{{srcDpaId}}with your DPA Id. - Replace the
{{locale}}with merchant site preferred locale. Format: ISOlanguage_countrypair (e.g.,en_US).
Add all the needed domains to your “Content-Security-Policy” header, so the external resource can be properly loaded. The following is an express.js example using cors dependency:
const app = express();
app.use(cors({
origin: [
'*.visa.com',
'*.staticv.me',
'*.discover.com',
'*.discovercard.com',
'*.aexp-static.com',
'*.americanexpress.com',
]
}));- The Click to Pay button must be loaded.
Add this button to initialize Click to Pay.
<src-button card-brands="{{card-brands}}" />Example:
<src-button card-brands="mastercard,visa,discover,amex" />For additional options of the Click to Pay button, please visit the following document: Mastercard Developer - Button(requires Mastercard Developer login)
If you require a more personalized version of the Click to Pay button, please review the following documentation: Mastercard Developer - Source Marks(requires Mastercard Developer login)
If you need to disable this button, you can:
// Option 1
document.querySelector('src-button').onclick = function (event) {
document.querySelector('src-button').shadowRoot.firstChild.setAttribute("disabled", true);
if (!this.flag) {
this.flag = true;
// your code here
}
}
// ShadowRoot reference: https://developer.mozilla.org/en-US/docs/Web/API/ShadowRoot
// Option 2
document.querySelector('src-button').onclick = function (event) {
document.querySelector('src-button').style.pointerEvents = 'none';
// your code here
}- iFrame must be added to the page
Add iFrame library:
<script type="text/javascript" src="https://core.spreedly.com/iframe/iframe-v1.min.js"></script>Initialization
To trigger the C2P flow the merchant needs to initialize the library with the proper credentials, the needed HTML elements and bind the Spreedly.c2pInit() to a button or form submit event.
Spreedly.initwill be automatically invoked as a step when loading Click to Pay user data. However, you may invoke it yourself if you want to configure any styles or event handlers prior to starting the Click to Pay flow. In that case, Click to Pay can use the existing session by providing the same number and cvv ids toc2pInitas provided toinit.
Calling Spreedly.c2pInit will check that the Click to Pay SDK is complete and correctly loaded. c2pInit will, by default, also submit the provided email or phone number to MasterCard to validate if this is a new or returning Click to Pay user. If the user is already enrolled, a verification process is carried out by a OTP. If the user is not enrolled, the creation of a new profile is started.
Signature
Spreedly.c2pInit(environmentKey, options)
Arguments
| Name | Description |
|---|---|
| environmentKey | The key of the Spreedly environment where the payment method should be tokenized. |
| options | Object with initialization options. Containing various fields to initialize the C2P SDK. |
Options attributes
| Name | Required | Type | Description |
|---|---|---|---|
c2pConfig | Yes | Object | Contains information passed to C2P init. |
cardsEl | Yes | String | HTML element containing how the cards in a C2P wallet are displayed. This should be a MC component from their UI kit and is customizable to the MC docs. |
cvvEl | Yes | String | HTML Frame element containing the CVV/CVC number. |
numberEl | Yes | String | HTML Frame element containing the Credit Card number. |
otpEl | Yes | String | HTML element containing where the OTP element should be displayed. This should be a MC component from their UI kit and is customizable to the MC docs. |
spreedlyPaymentFormEl | Yes | String | HTML element containing the card input form. It is used to toggle visibility based on user flow. |
spreedlyPaymentFormC2PSubmitEl | Yes | String | HTML element containing the action button to trigger a Click to Pay payment. |
spreedlyPaymentFormSubmitEl | Yes | String | HTML element containing the action button to trigger a Regular payment (without Click to Pay). |
c2pFrameEl | No | String | HTML element containing where the C2P checkout window will load. If you want an inline experience, it must be an iframe element. If a divor no element is provided, the checkout window will open in an external window. |
c2pFrameStyle | No | String | CSS styling containing how the C2P iFrame should load. Default value: “width=600,height=720” |
cardSelectionType | No | String | Display the consumer cards list as 'radioButton’ or 'gridView’. This option is 'radioButton’ by default. |
countryCodeEl | No | String | HTML element containing the customer’s phone country code to be used in the C2P account lookup. Must be in international calling code format, default is “1”. Required unless customer.phone.countryCode is provided. |
customer | No | Object | Contains email and phone details. |
customer.email | No | String | String containing the customer’s email address to be used in the C2P account lookup. Required unless emailEl is provided. |
customer.phone.countryCode | No | String | String containing the customer’s international phone country code to be used in the C2P account lookup. Must be in international calling code format, default is “1”. Required unless countryCodeEl is provided. |
customer.phone.number | No | String | String containing the customer’s phone number to be used in the C2P account lookup. Required unless phoneEl is provided. |
cvvContainerEl | No | String | HTML element containing where the CVV element should be displayed/moved. If this element is not specified, then the CVV element will be displayed/moved after cardsEl element. |
displayCards | No | Object | Contains display cards details. |
displayPreferredCard | No | Boolean | Display the consumer preferred card and add the label 'View all cards’ to collapse the other consumer cards. This option is 'true’ by default. |
displaySignOut | No | Boolean | Display sign out option with the label ‘not your cards’. This option is 'true’ by default. |
doLookup | No | Boolean | If 'true', Spreedly will immediately start the lookup step after initialization completes. If false, Spreedly will wait until the customer calls Spreedly.c2pLookup(). This option is 'true' by default. |
emailEl | No | String | HTML element containing the customer’s email address to be used in the C2P account lookup. Required unless customer.email is provided. |
otp | No | Object | Contains display cards details. |
otp.type | No | String | Display OTP visualization as 'overlay’ or integrated with the page. This option is 'overlay’ by default. Possible options 'overlay’ or 'none’. |
otp.rememberMe | No | Boolean | Displays the Remember this Browser option in the OTP element. Defaults to false. |
phoneEl | No | String | HTML element containing the customer’s phone number to be used in the C2P account lookup. Required unless customer.phone.number is provided. |
isSandbox | No | Boolean | If set to true, will enable extra console messages to assist with developing and debugging a Click to Pay integration. Only for use in a non-production environment. Defaults to false. |
c2pConfig note
The Mastercard C2P implementation has an init function, and it has been integrated in iFrame inside the Spreedly.c2pInit function. Therefore, the parameters that are required to C2P are those defined in iFrame in c2pConfig, the following guide shows what they are and how to use them:
Considerations
- The
srcDpaIdparameter is required but does not need to be specified because Spreedly is finding this value on the Mastercard Click to Pay SDK script definition. - The same is true for the
dpaTransactionOptions.dpaLocaleandlocaleparameters. Each Mastercard UI component (src-otp-input,src-otp-channel-selection,src-card-list, etc.) uses the samelocaleparameter that is specified in the Click to Pay SDK script URL. - Locale for users who have a C2P profile, the language in the checkout process will be the language of the user profile, not the one that you have configured on your website or applications.
- MUST request FPAN from Mastercard C2P API because DPAN is not supported at this time with Spreedly.
c2pConfig.cardBrandssupports the following brands:mastercard,visa,amex, anddiscover.- When Click to Pay is initialized, Mastercard waits several seconds for each of the requested card brands to load. If any of the card brands exceed the timeout, they will not be included as an available brand and thus will be unavailable for checkout process.
- For
dpaTransactionOptions.dpaBillingPreferenceattribute the default value isNONE. The other options you can set areFULL(to show a full address) orPOSTAL_COUNTRY.
MasterCard Developers - Click to Pay Integration
Email note
The user’s email is an input for the “new user” and “recognized user on unrecognized” device flows, so it is marked as a required field for initialization. You can provide that value in two places:
emailELhtml element, which corresponds to an HTML input, where C2P code will read the value for the user’s email.
Example:
<input type="email" id="email" placeholder="[email protected]">// …
const options = {
// …
emailEl: "email",
// …
}
Spreedly.c2pInit(environmentKey, options)- If you already know the user’s email, you can pass it directly to the initialization or lookup code on the
customer.emailkey and also to theemailElelement so that the user can see which email is going to be used. SinceemailElis relevant tocustomer.email, the user can modify it to carry out the Click to Pay process with a different desired email.
Example:
<input type="email" id="email" placeholder="[email protected]">const options = {
// …
emailEl: "email",
// …
customer: {
email: “[email protected]”
}
}
Spreedly.c2pInit(environmentKey, options)Code example:
const environmentKey = "{{environmentKey}}"
const options = {
spreedlyPaymentFormEl: "spreedly-payment-form",
numberEl: "spreedly-number",
cvvEl: "spreedly-cvv",
spreedlyPaymentFormSubmitEl: "guest-checkout-submit",
spreedlyPaymentFormC2PSubmitEl: "c2p-checkout-submit",
emailEl: "email",
countryCodeEl: "country-code",
phoneEl: "phone",
// To pass the identifier use either the element IDs (above), or the customer object (below).
// If both are passed, the values in the elements will be used.
// If setting `doLookup: false`, you can provide neither.
// customer: {
// email: "[email protected]",
// phone: {
// number: "1234567890",
// countryCode: "1"
// }
// },
c2pFrameEl: "mastercard-ui",
c2pFrameStyle: "width=600,height=720",
otpEl: "otp",
cardsEl: "cards",
cvvContainerEl: "cvv-container",
c2pConfig: {
dpaData: {
"dpaPresentationName": "Moovet Shop",
"dpaName": "MoovetShop"
},
dpaTransactionOptions: {
"paymentOptions": [{
"dynamicDataType": "NONE"
}],
"transactionAmount": {
"transactionAmount": 100,
"transactionCurrencyCode": "USD"
}
},
cardBrands: ["mastercard", "visa", "discover", "amex"]
}
}
Spreedly.c2pInit(environmentKey, options)The initialization function will check the value of
doLookup, and if unset ortrue, will then immediately start thec2pLookup. IfdoLookupis set tofalse, the function will stop after initialization has completed.The initialization function will emit the
c2p-initializedevent upon completion.
After everything is configured, the merchant can add an onClick event to the Click to Pay button and trigger the initialization process. Example:
document.querySelector('src-button').onclick = function () {
…
Spreedly.c2pInit(environmentKey, options)
})c2pFrameEl
c2pFrameElTo add the Click to Pay iFrame HTML element, you need to specify an html div with the id property that will be the placeholder to load the Click to Pay UI:
The following part of the code shows the HTML element with the id that we defined in the options for the initialization c2pInit function:
Checkout Frame: Mastercard Developers - Checkout With Existing Card & Mastercard Developers - Checkout with New Card
<iframe style="visibility: hidden" id="mastercard-ui" name="mastercard-ui"></iframe>
// Merchants should have an iFrame that the C2P checkout window can launch in
// Merchants can specify the area, size, and many more details
// C2P will then launch the card network-specific checkout flow within that iFrame
// Spreedly will toggle visibility if needed. If you would like to use different styling for the Spreedly iFrame during the C2P experience, you can update the styles via the iframe CSS customization function.
c2pLookup
If the initialization option doLookup is unset, or set to true, this lookup step happens automatically immediately after initialization completes. However if doLookup is set to false, or if you want to search on a different email address or phone number, you will need to manually call c2pLookup. You may call c2pLookup multiple times, each invocation will overwrite the previous call.
Spreedly.c2pLookup();If you specify email or phone number by passing the emailEl/phoneEl&countryCodeEl no additional parameters are needed, as c2pLookup will draw the necessary values from the specified element.
If you are passing email or phone number by the email/phone&countryCode values, please include an object similar to below. You may include either the email value, the phone values, or both.
{
email: "[email protected]",
phone: {
number: "1234567890",
countryCode: "1"
}
}The lookup function will trigger one of the following flows:
- In the new user flow, the Spreedly iFrame payment form that is already implemented in the merchant site will be made visible. This form must be conditioned to support two different checkout actions (conventional checkout and checkout using Click to Pay).
c2p-new-userevent. - The flow for a returning user on unrecognized device triggers a One Time Password (OTP) provided by the selected card brand or MasterCard. After the OTP is successfully validated, the merchant can show the list of available credit cards, and the end-user selects one to continue with the checkout.
c2p-existing-userevent - The frictionless flow that recognizes the user with an active session and goes directly to the select card step and continues with the checkout.
c2p-verified-userevent
Configuring each flow
New user
This flow is used when a new Click to Pay user profile needs to be created for the current user. For a new profile creation, the following HTML elements are required in the merchant’s DOM and their ids must be specified in the c2pInit function:
spreedlyPaymentFormElnumberElcvvElspreedlyPaymentFormSubmitElspreedlyPaymentFormC2PSubmitEl
Code example:
For this code example, the following ids are defined as follows:
const options = {
spreedlyPaymentFormEl: "spreedly-payment-form",
numberEl: "spreedly-number",
cvvEl: "spreedly-cvv",
spreedlyPaymentFormSubmitEl: "guest-checkout-submit",
spreedlyPaymentFormC2PSubmitEl: "c2p-checkout-submit",
// ..
// more config options
}
Spreedly.c2pInit(environmentKey, options)The following part of the code shows a form that contains the HTML elements with ids that we defined in the initialization c2pInit function and the additional payment method fields that the merchant considers necessary to add.
This will send the data contained within the iFrame fields to the Spreedly environment, along with any additional payment method fields specified here.
<form method="GET" id="spreedly-payment-form" style="visibility: hidden">
<label for="spreedly-name">Name</label>
<input type="text" id="full_name" name="name_on_card">
<br />
<label for="spreedly-number">Credit Card Number</label>
<div id="spreedly-number"></div>
<br />
<label for="spreedly-exp" id="spreedly-exp-label">Expiration Date</label>
<input type="text" id="month" name="month" maxlength="2">
<span>/</span>
<input type="text" id="year" name="year" maxlength="4">
<br />
<label for="spreedly-cvv">CVV</label>
<div id="spreedly-cvv"></div>
<br />
<input type="submit" value="C2P checkout" onclick="buildOptionAndCheckoutWithNewCard(); return false;" id="c2p-checkout-submit">
<input type="submit" value="Guest checkout" onclick="buildOptionAndTokenize(); return false;" style="visibility: hidden;" id="guest-checkout-submit">
</form>
<script>
function buildOptionAndCheckoutWithNewCard() {
var paymentMethodFields = ['full_name', 'month', 'year']
options = {};
for(var i = 0; i < paymentMethodFields.length; i++) {
var field = paymentMethodFields[i];
options[field] = document.getElementById(field).value;
}
Spreedly.c2pCheckout(options);
}
function buildOptionAndTokenize() {
var paymentMethodFields = ['full_name', 'month', 'year']
options = {};
for(var i = 0; i < paymentMethodFields.length; i++) {
var field = paymentMethodFields[i];
options[field] = document.getElementById(field).value;
}
Spreedly.tokenizeCreditCard(options);
}
</script>C2P accepts either a two digit or four digit year. If you would like to restrict the length of the year input, you can add the maxlength property to the year input field.
Additional payment method fields
The following fields are required by MasterCard Click to Pay:
phone_numbermonthlast_name(Required unlessfull_nameis specified)first_name(Required unlessfull_nameis specified)full_name(Required unlessfirst_nameandlast_nameare specified)email
Some additional payment method fields are required by Mastercard Click to Pay, documentation here: Mastercard Developers
Legal text
This document explains the Consent for enrollment and legal text
Example:
By continuing (merchant name) will share your card details and email with my selected card brand to allow (merchant name) to securely enroll in Click to Pay for faster checkouts. Learn more.
Submit form
Two submit buttons are defined in this form:
- One of them is for the conventional checkout or guest checkout and tokenization, bonded to the
buildOptionAndTokenizefunction. - The other one is for the Click to Pay checkout bonded to the
buildOptionAndCheckoutWithNewCardfunction.
This way the Click to Pay button triggers Spreedly.c2pCheckout on the filled credit card and starts the process to create a new profile on MasterCard c2p.The process and result of a call to Spreedly.c2pCheckout is the same for the three flows and is going to be explained in the following section.
Returning user on unrecognized device
This flow occurs when the user already has a profile on Mastercard C2P but doesn’t have an active session on the current device; to confirm the user, a two-factor authentication needs to be performed by sending an OTP the customer’s email or phone.
To enable this behavior, a HTML element needs to be included alongside the checkout form and the id needs to be specified in the initialization code that calls c2pInit function:
otpEl=> id of the MasterCard OTP element.
For this code example, the following id is defined as follows:
const options = {
otpEl: "otp",
// ..
// more config options
}
Spreedly.c2pInit(environmentKey, options)The following part of the code shows the HTML elements with ids that we defined in the initialization c2pInit function:
OTP Input: Mastercard Developers
<src-otp-input id="otp" style="visibility: hidden"></src-otp-input>
// Merchants should add this to display the OTP input.
// Spreedly will toggle visibility if needed. The OTP element is a custom element provided by the network that is confirming the account.
Returning user on a recognized device
This flow doesn’t require any particular configuration or initialization. Click to Pay was able to recognize an enrolled user on a recognized device so the user can immediately begin selecting which credit card to use at checkout.
Card selection
Once the user has an active session, a UI element with the list of available credit cards will need to be presented so the user can select which card is going to be used for checkout. An HTML element needs to be added to your page and the id of that element should be passed to the c2pInit function:
cardsEl
For this code example, the following id is defined as follows:
| HTML element | ID |
|---|---|
cardsEl | cards-container-id |
UI configuration
- Add the HTML element to display the list of cards
The following part of the code shows the HTML element with the id that has been defined in the options for the initialization c2pInit function:
Displaying cards: Mastercard Developers
<src-card-list id="cards" style="visibility: hidden"></src-card-list>
// Merchants should include the above line where they want to display cards
// They can provide customizations in the HTML element or attempt to apply CSS
// They can then provide this to Spreedly to populate with cards
// Spreedly will toggle visibility if needed. A user, despite seeing a list of cards returned from Click to Pay, might want to add a new card to their account. Therefore, a New Card button is included in the list of returned cards. This button, when clicked, should make the card entry fields used in the New User flow visible.
This option uses the same HTML element used for the Spreedly Payment Form.
- Include the CVV/CVC field for all returning card selections
As a requirement for several Issuing Banks, CVC must be collected for each card type. When a new card is entered, CVC should be included by default. However, CVC must also be captured for returning cards to ensure authorization rates are acceptable.
No validation exists for the correctness of CVV/CVC on the iFrame side.
The CVV HTML element uses the same one that is defined in the Spreedly Payment Form, therefore it must be moved or shown next to display cards. The CVV will automatically be moved after showing cards, but if you want to control this input you can specify cvvContainerEl and add the placeholder to position the CVV element where it is required. For example:
<style type="text/css">
#cvv-container {
position: relative;
height: 150px;
}
#cvv-container #spreedly-cvv-test {
position: absolute;
top: 35px;
left: 200px;
}
</style>
<src-card-list id="cards" style="visibility: hidden"></src-card-list>
<div id="cvv-container">
<label>CVV input</label>
</div>- Customize options
The card-list UI component supports several configuration values, if you want to check the complete list of customizations, refer to the Mastercard Developers guide: Mastercard Developers
c2pSignout
If you end up in a scenario where you want to lookup a new email or phone number, after a prior successful lookup, you can call await Spreedly.c2pSignout();. This will clear any existing sessions. This should not be called prior to the first c2pLookup as an existing user's cookie may be removed, causing additional friction of the Unrecognized Device flow instead of the Recognized device flow.
Events
You can react to different Click to Pay events by registering listeners for a different set of events, like this
Spreedly.on("some-event-key", function() {
//Input your code here
});Available events:
c2p-initialized: After the Mastercard SDK has been initialized, and will return an object including asuccessboolean value, and, if success is true, the C2P returned initialization object.c2p-verified-user: After lookup has been run, and C2P is following theReturning user - recognized deviceflow.c2p-existing-user: After lookup has been run, and C2P is following theReturning user - unrecognized deviceflow. The OTP flow will be initiating immediately following this event.c2p-new-user: After lookup has been run, and C2P is following theNew userflow.display-cards-ready: When the account holder’s cards are received from C2P and thecardsElHTML element is visible.c2p-session-deleted: When the user clicks the “Not you?” link and signs out of C2P.add-new-card: When the user wants to add a new card to their C2P wallet and the Spreedly payment form is displayed.checkout-cancelled: When the Checkout is canceled by the cardholder.checkout-error: When the Checkout fails with an unexpected error.checkout-different-pm: When in the Checkout step the consumer decides to use a different card. The merchant should make thecardsElelement visible if they want the C2P account holder to choose a different C2P card.checkout-window-open: When the checkout modal or frame is opened.checkout-window-close: When the checkout modal or frame is closed.otp-initiated: When the OTP flow is initiated at Mastercard.otp-resend: When the OTP has been resent to the user.otp-not-you: When the user has clicked theNot You?link in the OTP element. Spreedly will automatically hide the OTP element.otp-response: When an OTP response is received and will return an object including asuccessboolean value and, if success is false, theerrorReasonfrom Mastercard.
Checkout
Once the user selects a credit card, you should enable or show a next or checkout button that will trigger the Spreedly.c2pCheckout function, which is discussed below.
Signature
Spreedly.c2pCheckout(options)
Options attributes
| Name | Description |
|---|---|
| isCheckoutWithCard | Required, Boolean. Indicates whether this is a checkout with an existing card or a new card. |
Error handling
You can handle Click to Pay errors by registering a listener for error events, like this:
Spreedly.on('errors', function(errors) {
messageEl = document.getElementById("message");
for(var i = 0; i < errors.length; i++) {
messageEl.innerHTML =
"Error saving card " + errors[i]["key"] + ": " + errors[i]["message"]
}
});Response:
[{
attribute: "otp_code",
key: "errors.acct_inaccessible",
message: "The account exists but is not currently accessible (e.g. is locked)."
}]C2P error events
| Error description | Event key for listener | Suggested resolution |
|---|---|---|
| Mastercard SDK initialization error. | errors.c2p_invalid_initialization_options | See the initialization section of this guide and check if there are missing params. |
| Default error when something goes wrong on the checkout error and has no specific type. | errors.checkout-error | Display error message. Consumer is able to return to merchant’s page to choose a different payment method. |
| Unexpected error happened when trying to initiate validation. | errors.otp_permissions_denied | Display error message. Consumer is able to return to merchant’s page to continue as a new user or choose a different email ID. |
| The account exists but is not currently accessible (e.g., it is locked). | errors.acct_inaccessible | Consumer can return to merchant page to continue as new user or choose a different email ID. |
| There was an error trying to get the cards of the current session. | errors.c2p_card_retrieval | Display error message. Consumer is able to return to merchant page to continue as new user or choose a different email ID. |
| Error when trying to initialize the id look-up UI. | errors.c2p_lookup | Consumer can return to merchant page to start over or choose a different payment method. |
| Unexpected error when trying to log out from the current C2P session. | errors.c2p_sign_out | Display error message. Consumer is able to return to merchant’s page. |
| Unexpected error when trying to validate an OTP code. | errors.c2p_otp_handle_validation | Display error message. Consumer is able to return to merchant’s page to start over or choose a different payment method. |
| Unexpected error when trying to perform a checkout with an existing credit card. | errors.c2p_checkout_with_card | Display error message. Consumer is able to return to merchant’s page to start over or choose a different payment method. |
| Error when checking out with a new card and the card is invalid. | errors.checkout_code | Display error message. Consumer is able to return to merchant’s page to start over or choose a different payment method. |
iFrame + C2P console errors
| Error description | Suggested resolution |
|---|---|
| DPA ID is missing in the SRC parameters. | Check how the script tag that is loading the Mastercard library and ensure the DPA ID is being passed in via the srcDpaId query parameter. |
| Locale is missing in the SRC parameters. | Check how the script tag that is loading the Mastercard library and ensure the locale is being passed in via the locale query parameter. |
| Mastercard SDK is not present. | Check how the script tag that is loading the Mastercard library and ensure the url is valid. |
| C2P, not valid options (No card brands available). | Consumer can return to merchant page to choose a different payment method. |
Unable to retrieve keys for cardType, sandbox=True\False | Check to make sure the content security policy is not blocking requests to other card schemes. |
Card brand: cardType not available | Consumer can return to the card list to select a card from a different card brand, if applicable, or to the merchant page to continue as a new user or choose a different email ID. |
MasterCard errors
| SRCI SDK method | Error code | Recoverable/Non-recoverable | PSP behavior |
|---|---|---|---|
Init() | INVALID_PARAMETER | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. Note: only brands that were initialized should be passed as parameters to the Web UI components. |
Init() | UNKNOWN_ERROR | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. Note: only brands that were initialized should be passed as parameters to the Web UI components. |
GetCards() | Empty Response | N/A | Display card input screen for the User to add a new card and complete the checkout. |
idLookup() | INVALID_PARAMETER | Recoverable | Display the error message and redirect the User to the email input field. |
idLookup() | ACCT_INACCESSIBLE | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. |
initiateValidation() | UNKNOWN_ERROR | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. |
validate() | INVALID_PARAMETER | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. The error message is handed by the Web UI Component — PSP to pass error code to Web component. Web component would also handle localization based on DPA locale. |
validate() | NOT_FOUND | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. The error message is handed by the Web UI Component — PSP to pass error code to Web component. Web component would also handle localization based on DPA locale. |
validate() | ACCT_INACCESSIBLE | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. The error message is handed by the Web UI Component — PSP to pass error code to Web component. Web component would also handle localization based on DPA locale. |
validate() | CODE_INVALID | Recoverable | N/A - Error message would be displayed in the OTP input screen Web UI component and user would retry passcode. Note: Number of retries depends per C2P network, the average is three (3) retries. |
validate() | RETRIES_EXCEEDED | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. The error message is handed by the Web UI Component — PSP to pass error code to Web component. Web component would also handle localization based on DPA locale. |
checkoutWithNewCard() | INVALID_PARAMETER | Recoverable | Bring back the User to the card input form to fix any invalid parameter. Note: This error may not occur if PSP implements verification of those parameters on the input fields. |
encryptCard() | INVALID_PARAMETER | Recoverable | Bring back the User to the card input form to fix any invalid parameter. Note: This error may not occur if PSP implements verification of those parameters on the input fields. |
encryptCard() | UNKNOWN_ERROR | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. |
checkoutWithCard() | CARD_INVALID | Recoverable | Display an error message to the User and bring it back to the card list to select another card. |
checkoutWithCard() | INVALID_PARAMETER | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. |
| Standard Errors | REQUEST_TIMEOUT | Recoverable | Depending on which method this time out is occurring PSP could: In case of Init() and getCards() - Retry at least 3 times. Do not apply retry for the checkout methods. |
| Standard Errors | SERVICE_ERROR | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. |
| Standard Errors | UNKNOWN_ERROR | Non-recoverable | Fallback to guest-checkout and do not propose to create new C2P profile during this checkout session. |
For more information about Mastercard errors go to Mastercard Developers.
Testing instructions
In order to test the use cases with a new card in the flow, the merchant needs to use test cards provided by Mastercard.
A subset of these cards have been provisioned to return successful transaction responses from the Spreedly Test gateway.
Moving to production
To move to production, you must:
- Make sure that the environmentKey in the iFrame script is a production key.
- Make sure that the domain for Click to Pay Mastercard SDK script is the production domain described above.
- Make sure to specify the production
DPAIDandlocalein the Click to Pay Mastercard SDK script.
FAQs
- CVC Inclusion - Why do we need to do it for every card?
As a requirement for several Issuing Banks in the region, CVC must be collected for each card type or risk a declined authorization request. When a new card is entered, CVC should be included by default already but returning cards must also request a CVC code.
- What is a DPAID?
A Digital Payment Applications Identification Number (DPAID for short) is a registration ID that must be generated with Mastercard to begin a Click to Pay session. It must be included in each session initialization request with the Mastercard API.
- Can a payment method be obtained via Click to Pay be used with PMD?
A successful payment method flow via Click to Pay will result in a credit card with the number, expiry month, and expiry year tokenized at Spreedly alongside the cvv and any additional credit card fields supplied by the merchant. It can then be used as a normal Spreedly credit card!
- How can I know if a payment method was tokenized via Click to Pay?
Payment methods tokenized via the Click to Pay flow will have a field on the payment method called
click_to_pay:true.
Related information
- Mastercard documentation
- C2P test cards
- Spreedly iFrame payment form docs
Updated about 7 hours ago
