Express API lifecycle
API documentation for version 2 and version 3 of the Spreedly Express Javascript API.
Express overview
Review the Express payment form guide for general-purpose information on using Express.
Spreedly Express is available from the following URL: https://core.spreedly.com/iframe/express-3.min.js
By default, an instance of Spreedly Express will be available on the host page as SpreedlyExpress. Invoke the functions described in these docs using the SpreedlyExpress object.
// Invoke methods on the "SpreedlyExpress" global object,
// for instance...
SpreedlyExpress.openView();Lifecycle
Including the Express Javascript file on a checkout page does not automatically load the library. Express’s lifecycle must be explicitly managed using these functions.
init
Initialize the Express library with secure tokenization. This must be the first call made to Express.
SpreedlyExpress.init("C7cRfNJGODKh4Iu5Ox3PToKjniY", {
"amount": "$9.83",
"company_name": "Acme Widgets",
"sidebar_top_description": "Providing quality widgets since 2015",
"sidebar_bottom_description": "Your order total today",
"full_name": "First Last"
},
{
"email": "[email protected]",
"country": "US"
},
{
"nonce": "dd6b70a5-e070-4fa2-a3ca-0db0b45f78d0", // Unique per session (e.g., UUID)
"certificateToken": "certificate",
"timestamp": "1738252535",
"signature": "SERVER_GENERATED_SIGNATURE" // See our Security Requirements section
}
);Signature
init(environmentKey, displayOptions, paymentMethodParams, authenticationParams)
Arguments
| Name | Description |
|---|---|
environmentKey | The key of the Spreedly environment where the payment method should be tokenized |
displayOptions | Map of display options |
paymentMethodParams | (optional) Map of values to add to tokenized payment method |
authenticationParams | Map of authentication values |
displayOptions supports the following values:
| Name | Description |
|---|---|
amount | The amount to display to the user, including currency. E.g., $9.83. |
company_name | The name of the merchant |
sidebar_top_description | Text to display under the company name |
sidebar_bottom_description | Text to display under the amount |
close_label | Label to use to dismiss the Express view. Defaults to “Cancel”. |
name_label | The input label to use for the user’s name field |
number_label | The input label to use for the credit card number field |
cvv_label | The input label to use for the credit card verification field |
expiration_label | The input label to use for the credit card expiration field |
submit_label | The label for the submit button. Default is “Pay Now”. |
full_name | Autofill the user’s name field by specifying a value here |
paymentMethodParams supports the following values, which will be stored on the payment method record at Spreedly:
| Name |
|---|
email |
address1 |
address2 |
city |
state |
zip |
country |
phone_number |
company |
shipping_address1 |
shipping_address2 |
shipping_city |
shipping_state |
shipping_zip |
shipping_country |
shipping_phone_number |
Security Requirements
⚠️ These arguments are required to authenticate requests to Spreedly's Core API for new and existing payment methods. More information on certificates and private key management can be found in ourstep-by-step guide.
nonce: A unique, cryptographically random value generated per session to prevent replay attacks. A unique nonce should be used for each tokenization request.timestamp: A timestamp of the request which indicates the window of time anonceis valid; Epoch time recommended. A 30 minute validity window is added by Spreedly, so you can use the current time if you don't expect a page session to last longer than 30 minutes.certificateToken: The Spreedly certificate token returned to a merchant when storing the public portion of their asymmetric key pair; used for verification of the digital signature.signature: A server-generated hash string created by a merchant using thenonce+timestamp+certificateToken, signed with a merchant-controlled private key.
Key Notes
- Security Compliance:
- Enabling this functionality allows for further confidence in risk assessments, performance of rate-limiting and other moderation strategies for transaction attempts using Express on a payment page.
- Signature validation ensures request integrity and authenticity, aligning with PCI-DSS 4.0’s script/data integrity requirements.
- Never hardcode secrets client-side—generate
signatureserver-side using a securely stored private key.
- Implementation Steps:
- Generate a unique
nonce(e.g., UUID) for each payment session, and for each instance of Express. - Compute
signatureserver-side via SHA256 using thenonce+timestamp+certificateTokenand your private key. - Send these arguments during the
initcall to ensure authentication of your session and associated Create payment method call.
- Generate a unique
Enabling authentication
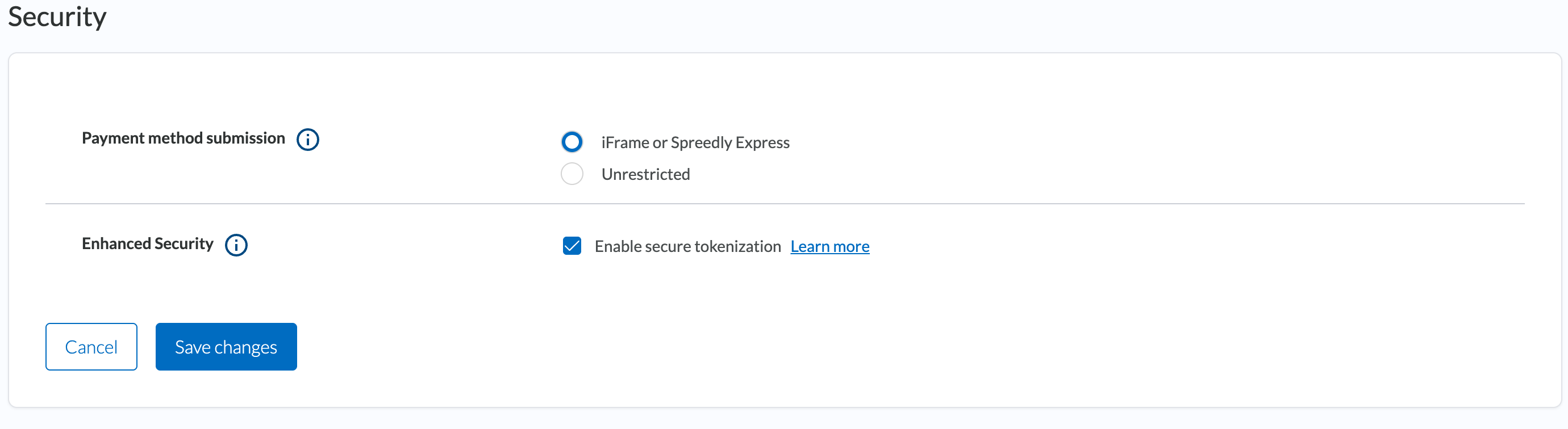
To enable authentication of your Create payment method API calls via Express, visit the environment settings page in app.spreedly.com.
We recommend selecting iFrame or Express only, and ensuring Express is properly configured with the arguments for secure tokenization prior to enabling its setting under "Enhanced Security". Once saved, transactions are authenticated from Express in this environment only, using a session nonce + signature and timestamp.

Note: When enabled, all Create payment method calls will be impacted and require authentication. This includes Express using the described session nonce authentication mechanism, or basic HTTP authorization for payment methods tokenized via API.
Callbacks
| onInit | Description |
|---|---|
onInit | Triggered when init has completed and other page elements can be safely enabled (such as the payment button) |
openView
Open the Express payment window to collect the user’s payment information.
SpreedlyExpress.openView();Signature
openView()
unload
Completely unloads Express. Removes all DOM elements. Resets all callback functions.
SpreedlyExpress.unload();Signature
unload()
Updated 5 months ago
